Native Ads in DFP
With acceleration in use of smart devices, both publishers and advertisers are looking for more content friendly advertisements. Search for an ad type which looks natural and follows the functions as website content, gave birth to Native Ads. Native ads are styled/build by Publishers instead of Advertisers. These ads goes well with the site content and look. Best part of Native ads is to have advertiser ad serve in the style that are defined by publishers. These ads are fully customizable. Same components can be styled in different ways for different devices.
DFP offers use of Native Ads in both Web and Apps. To further elaborate Native Styles (for web and apps) and Custom Rendering (for apps only).
Aller Media, a leading Scandinavian publisher, increased viewability by 67% with better mobile ad experiences powered by Native Ads on DoubleClick.
Native Style feature in DFP allows you to manage appearance and function of native ads for both web and apps. We can have our own Native Ad Format defined which can support different native styles.
Custom Rendering feature in DFP allows Android lovers to have native ads on apps with functionality like animation and swipe gestures. Obviously, these will be served using Mobile Ads SDK.
Native Ad Setup in DFP.
- Create ad units: We can have ad units with “fluid” size under Fixed size for responsive native ad slots.
- When you generate GPT ad tags and select size as fluid. You will find similar DFP tag just like of any standard ad size. There is no difference in implementing of these tags.
- Add Native Style: You can find Native Styles in DFP, in left pane of Delivery tab under heading Creatives

– You need to select Native Ad Format for which you want to create Native Style.
– Native Style is not a native ad, it is just styling of the ad. It does consist the variables which one wants to have in their native ad. For example Headline, Body, Logo, Click through URL, etc.

– Native Style helps you in deciding the appearance of ad on different pages. These Native Styles are associated with the ad units. Each of them will have standard or fluid size.

Native Style: Wonder how a native style looks like, what does it consists of. Below screengrab is going to help you in understanding:
It consists of snippet box where publisher can have their HTML and CSS defined as per the requirement. This is where the publisher defines how the ad should look like. You can preview the ad by using the preview option.
I have copied the below example from DoubleClick Help center for ease of understanding. Below mentioned HTML and CSS code can be used for reference. People with knowledge of CSS and HTML can play with codes and get desired ad preview.
Here’s an example of HTML and CSS in a native style for a fluid, in-feed placement. This native style is based on a “sponsored post” native ad format with Headline, Image, and Body variables.
| Code type | Sample code |
| HTML with variables |
<div class=”sponsored-post”> <div class=”thumbnail”></div> <div class=”content”> <h1><a href=”%%CLICK_URL_UNESC%%%%DEST_URL_ESC%%” target=”_blank”>[%Headline%]</a></h1> <p>[%Body%]</p> <div class=”attribution”>SPONSORED</div> </div> </div>
|
| CSS with variables |
.sponsored-post { background-color: #fffdeb; font-family: sans-serif; padding: 10px 20px 10px 20px; }
.content { overflow: hidden; }
.thumbnail { width: 120px; height: 100px; float: left; margin: 0 20px 10px 0; background-image: url([%Image%]); background-size: cover; }
h1 { font-size: 18px; margin: 0; }
a { color: #0086b3; text-decoration: none; }
p { font-size: 16px; color: #444; margin: 10px 0 10px 0; }
.attribution { color: #fff; font-size: 9px; font-weight: bold; display: inline-block; letter-spacing: 2px; background-color: #ffd724; border-radius: 2px; padding: 4px; }
|
This native style will convert native creative components like this:
| Component | Example |
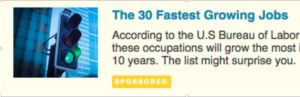
| Headline | The 30 Fastest Growing Jobs |
| Image | jobs.jpg |
| Body | According to the U.S Bureau of Labor Statistics, these occupations will grow the most in the next 10 years. The list might surprise you. |
Into a native ad that looks like this:

Trafficking in DFP
Trafficking in DFP is almost normal as we do for display campaign. Below are details:
- Order needs to be created.
- At line item level, select size as Native.
- Proceed normally, with the remaining line item settings as you would do for display campaign.
- In add targeting section, select the ad unit which you have created for Native Ad unit.
Add Creatives
- For the type of creative, click Native.
- Click in the box that appears, select a native ad format where you’ve added native styles, and click Continue.
- Enter settings for the variables, which were defined in your custom/standard native ad format.
- You can track clicks, by adding macros to HTML snippet similar to any other third party creative by using predefined macros in DFP.
So, that’s it guys. Your first native ad is ready to deliver. Let the user experience be more rich and your site be more graceful with ads without spoiling its original look.
Source: DFP help center.

